π Guía completa del editor WYSIWYG de contenido en Webered
El editor WYSIWYG de Webered te permite editar tus páginas de forma visual, sin necesidad de conocimientos de código.
A continuación, te explicamos todas sus herramientas y funciones.
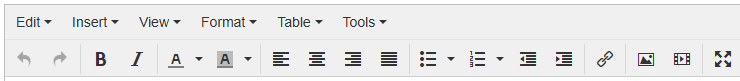
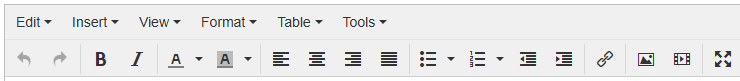
πΉ 1. Barra de herramientas principal
La barra de herramientas del editor tiene varias opciones organizadas en menús desplegables y botones de acceso rápido. Vamos a ver cada una en detalle.

Menús principales
π Edit (Editar)
Contiene opciones básicas de edición:
- Deshacer (β©οΈ Undo): Revierte el último cambio realizado.
- Rehacer (βͺοΈ Redo): Restaura un cambio que fue deshecho.
π Insert (Insertar)
Desde este menú podés agregar distintos elementos a tu contenido:
- Imagen πΌοΈ: Insertar una imagen desde la solapa "Imágenes" (ver más abajo el paso a paso).
- Enlace π: Agregar un hipervínculo a un texto o imagen.
- Tabla π: Insertar una tabla para organizar información.
- Carácter especial β¦: Agregar símbolos especiales como ®, ©, €, etc.
- Línea horizontal β: Separar secciones con una línea.
π View (Vista)
- Activar los caracteres invisibles.
- Vista Previa
- Pantalla completa: Expande el editor para ver y editar con más espacio.
π Format (Formato)
Aquí se encuentran las opciones para dar estilo al texto:
- Negrita (B): Resalta palabras en negrita.
- Cursiva (I): Aplica cursiva al texto.
- Subrayado (U): Agrega un subrayado al texto.
- Tachado (
S ): Muestra el texto con una línea en el medio.
- Color de texto π¨: Cambia el color de las letras.
- Color de fondo: Resalta texto con un color de fondo.
π Table (Tabla)
Permite crear y modificar tablas. Opciones disponibles:
- Insert Table: Define el número de filas y columnas.
- Propiedades de la tabla: Ajusta el ancho, borde y alineación.
- Agregar/eliminar filas o columnas.
π Tools (Herramientas)
- Código fuente (<>): Permite ver y editar el HTML del contenido.
- Buscar y reemplazar π: Encuentra palabras y las reemplaza automáticamente.
πΉ 2. Botones rápidos en la barra de herramientas
Además de los menús, hay botones para acceder rápido a funciones clave:
- ποΈ Formato de párrafo: Permite elegir estilos como títulos (
H1, H2, H3) o párrafos normales.
- π Alineación de texto: Alinear a la izquierda, centro, derecha o justificar.
- π Listas: Crear listas numeradas (1, 2, 3) o con viñetas (•, β).
- πΌοΈ Insertar imagen: Para agregar imágenes previamente subidas a la solapa "Imágenes". Ver punto 3
- π₯ Insertar Video: Para agregar videos desde enlaces o embebidos Ver punto 4
- π Insertar enlace: Agregar un enlace a una palabra o imagen.Ver punto 5
- π² Insertar tabla: Para organizar información en filas y columnas Ver punto 6
πΌοΈ 3. Cómo insertar imágenes paso a paso
Para agregar imágenes en tu contenido, seguí estos pasos:
A) Subir la imagen
- Ir a la solapa "Imágenes" en la parte superior del editor.
- Hacer clic en "Subir imagen".
- Seleccionar la imagen desde tu computadora y subirla.
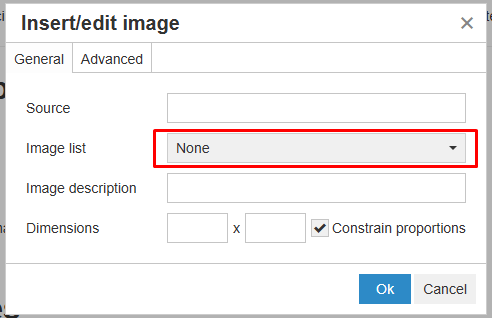
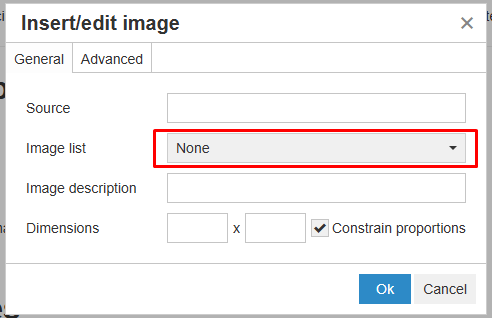
B) Insertar la imagen en el contenido
- Volver a la solapa "Contenido".
- Hacer clic en el botón "Insertar imagen" de la barra de herramientas.
- Seleccionar la imagen previamente subida.

- Opcionalmente puedes agregar una descripción o ajustar el tamaño o alineación si es necesario. Dejando activada la marca de Restringir proporciones para evitar estiramiento de la imagen.
π₯ 4. Cómo insertar videos de YouTube o Vimeo
A) Copiar el código de inserción
Si el video está en YouTube o Vimeo:
- Ingresá a YouTube o Vimeo y buscá el video que querés insertar.
- Hacé clic en el botón de "Compartir".
- Seleccioná la opción "Insertar" (Embed).
- Copiá el código HTML
B) Insertarlo en el editor
- En el editor WYSIWYG de Webered, hacé clic en "Tools" y luego en "Código fuente (<>)."
- Pegá el código del iframe en el lugar donde querés que aparezca el video.
- Hacé clic en "Aceptar" o "Actualizar".
- Guardá los cambios y previsualizá la página.
π‘ Consejo: Para que el video se adapte bien a pantallas móviles, podés envolverlo en un div con una clase CSS que haga que el iframe sea responsive.
π 5. Cómo agregar enlaces
Para enlazar un texto o imagen a otra página:
- Seleccionar el texto o imagen donde querés agregar el enlace.
- Hacer clic en el botón "π Insertar enlace".
- Ingresar la URL de destino.
- Elegir si querés que el enlace se abra en una nueva pestaña.
- Hacer clic en "Aceptar".
π 6. Cómo crear tablas
- Hacer clic en el botón de "Tabla" en la barra de herramientas.
- Elegir la cantidad de filas y columnas.
- Escribir contenido dentro de las celdas.
- Usar el menú "Table" para ajustar propiedades como bordes, colores y alineación.
π₯ Consejos para un contenido atractivo
β
Usá títulos (H1, H2, H3) para estructurar mejor la información.
β
Destacá palabras clave en negrita para mejorar la legibilidad.
β
Usá imágenes de buena calidad y optimizadas para que la página cargue rápido.
β
Mantené los párrafos cortos y claros para facilitar la lectura.
πΉ Recordá siempre hacer clic en "Guardar" para aplicar los cambios.