Como personalizar el diseño de tus páginas utilizando lenguaje CSS
Aquellos diseñadores que tienen conocimiento de desarrollo de hojas de estilo o CSS ( Cascade Style Sheets) cuentan con la posibilidad de hacer todo tipo de modificaciones en el diseño en cada una de tus páginas.
En este tutorial te explicamos paso a paso cómo es posible hacerlo.
π‘ Si aún no sabes como editar hojas de estilo CSS, te recomendamos tomar un curso gratis de este lenguaje en
π Learn With Google
1. Ingresá con tu nombre de usuario y contraseña a tu π Panel Administrador
2. En la barra superior de tu Panel Administrador accedé a la Opción ποΈ Diseño
Al acceder a esta sección se abrirá la herramienta de diseño de páginas en una nueva ventana.
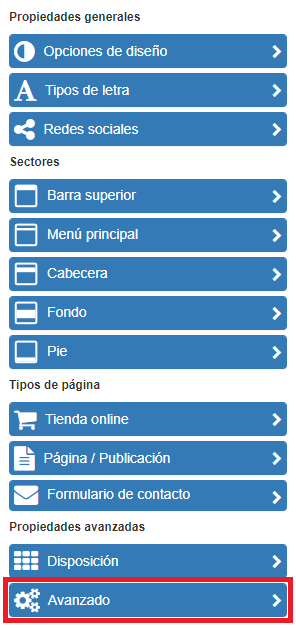
3. En la parte superior izquierda de la herramienta de diseño abrir el Menú lateral haciendo clic en el icono correspondiente
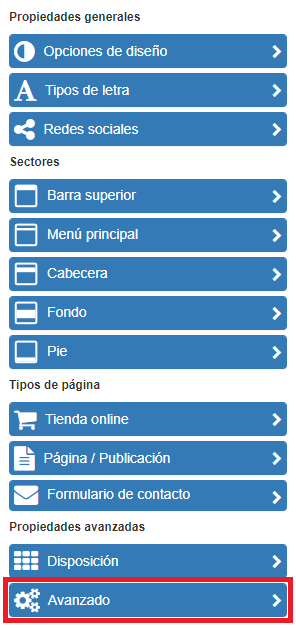
4. En la parte inferior del Menú acceder a la opción βοΈ Avanzado

5. Hacer clic en la Opción Editar CSS
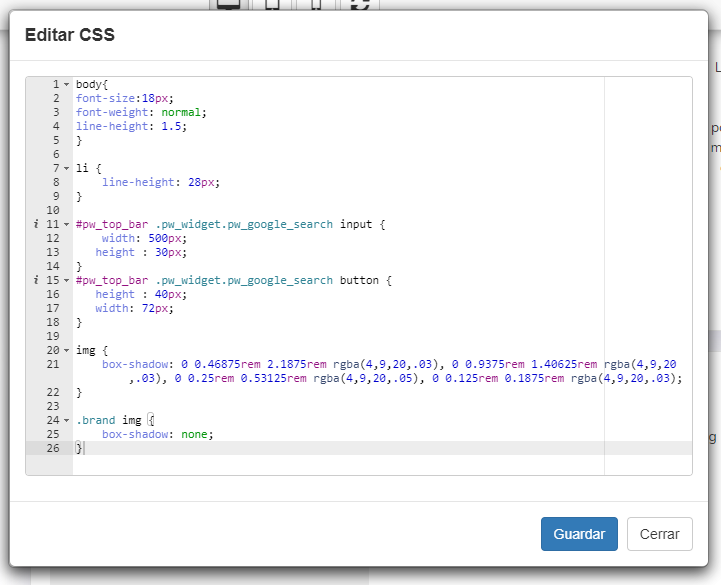
Al acceder a esta opción se abrirá una ventana popup con un editor de código especificamente desarrollado para este fin, que incluye varias opciones en el manejo de la sintaxis que facilitan la inclusión y edición del código fuente.

6. A continuación se abrirá una ventana popup con un editor desde donde será posible escribir el código CSS que se aplicará en la hoja de estilos de tus páginas.

π Para poder conocer e identificar los nombres y las clases del código utilzado en Webered te recomendamos utilizar el inspector de códigos de tu navegador web. (Ej : En Google Chrome CTRL+SHIFT+I)
7. Al finalizar la edición de tu código hacer clic en Guardar.
Una vez guardados los cambios en la ventana del editor, se aplicarán las reglas de forma inmediata tus estilos personalizados sobreescribiendo los estilos definidos por defecto en la hoja de estilos de Webered.
β οΈ Una vez guardados los cambios, serán aplicados inmediatamente en la hoja de estilos de cada una de las páginas afectadas.