La página de Contacto permite que cualquier visitante pueda enviar un mensaje y contactarse vía e-mail a través de un formulario de contacto.
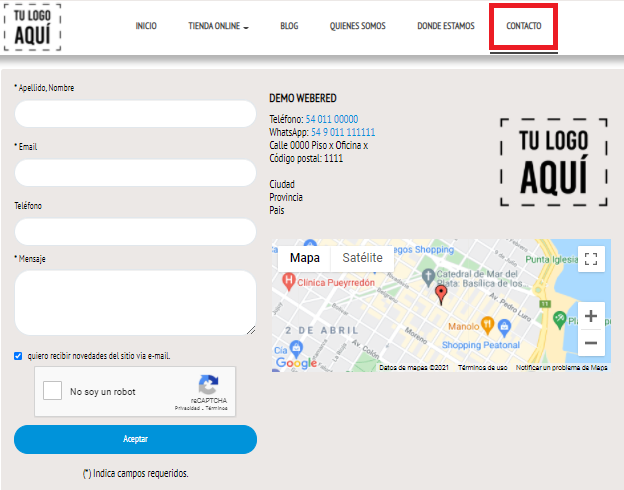
Al ingresar a esta página los visitantes podrán además de ver toda tu información de contacto, contactarte directamente escribiendo un mensaje a través del formulario.
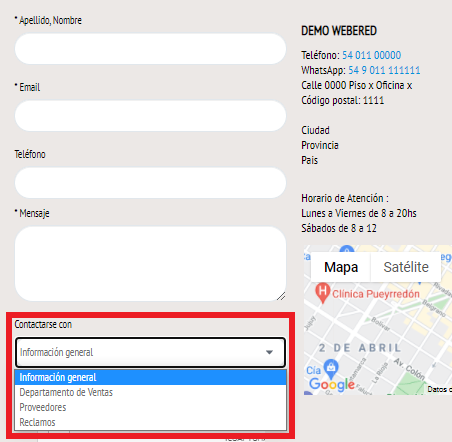
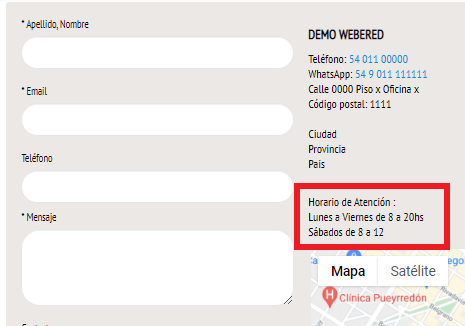
La página de Contacto está activa por defecto en cada plantilla en la última posición del menú principal y se ve como en el siguiente ejemplo :

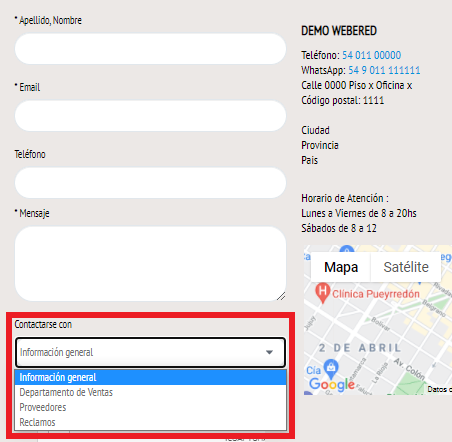
En caso de contar con varias casillas de email es posible especificar hasta cuatro direcciones diferentes de correo electrónico desde :
βοΈ Configuración > General
De esta forma los usuarios cuentan con la posibilidad de contactarse con distintas cuentas de correo del negocio.
Por ejemplo :
π§ info@tunegocio.com "Información General" β οΈ
π§ ventas@tunegocio.com "Departamento de Ventas"
π§ proveedores@tunegocio.com "Contacto con Proveedores"
π§ reclamos@tunegocio.com "Sector de Reclamos"
β οΈ La dirección de Email que figure en primer lugar será la cuenta de correo principal, es donde se enviarán todos los avisos de actividad en el Sitio Web, tales como Avisos de Nuevas Ventas, Registro de Nuevos Usuarios, etc

Como configurar el Formulario de Contacto
Para poder acceder a las opciones de la página de contacto se debe ingresar a :
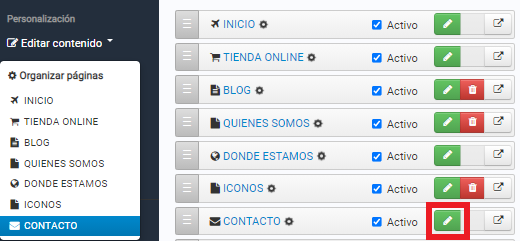
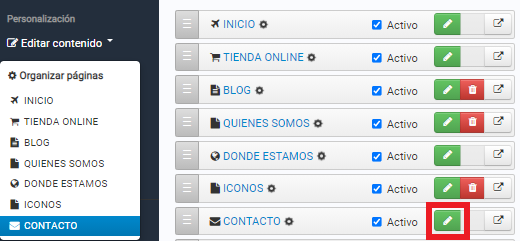
π Páginas > βοΈ Contacto

Desde el Botón de Edición  se accede a Lista y Preferencias
se accede a Lista y Preferencias

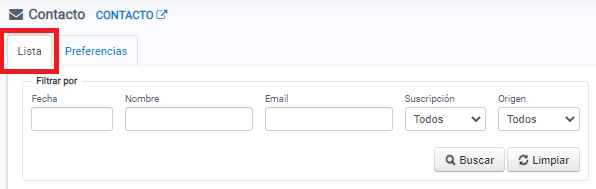
Lista
Muestra un listado de todos los mensajes recibidos, incluso desde donde se originó el mensaje
Los origenes posibles son Formulario de Contacto, Widget de Whatsapp, Publicaciones, etc
Preferencias
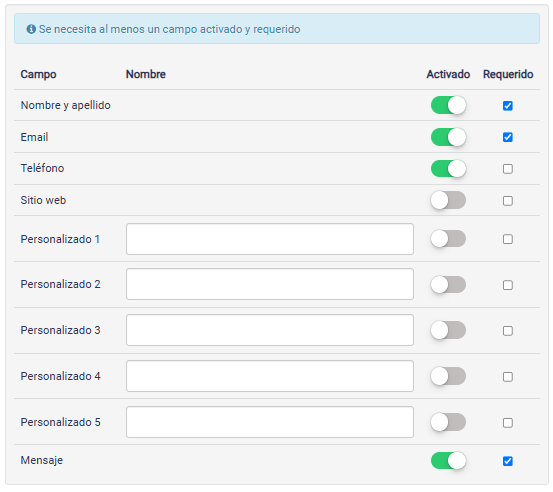
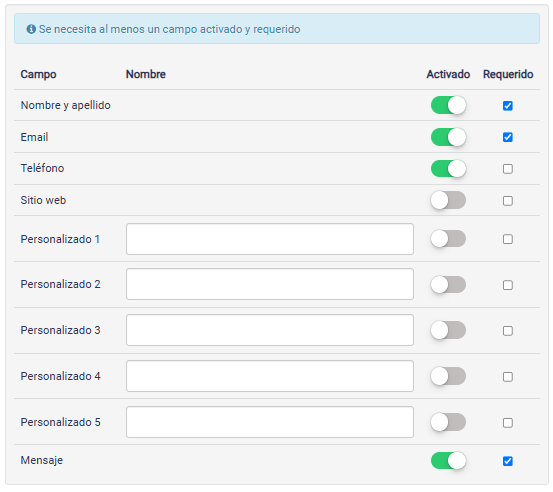
Permite personalizar el formulario de contacto en Webered configurando de los campos disponibles
En esta pantalla, vas a encontrar una lista de campos predefinidos y personalizados. Cada campo tiene dos configuraciones principales:
- Activado: Define si el campo se mostrará en el formulario.
- Requerido: Indica si el cliente debe completar obligatoriamente ese campo para enviar el formulario.
Campos predeterminados
- Nombre y Apellido: Ideal para identificar al cliente.
- Email: Esencial para poder responder al cliente.
- Teléfono: Opcional, según tus necesidades de contacto.
- Sitio Web: Útil si querés recopilar esta información, aunque está desactivado por defecto.
- Mensaje: Generalmente activado para permitir consultas específicas.
Campos personalizados
Tenés hasta 5 campos personalizados que podés habilitar y nombrar según lo que necesites recopilar. Por ejemplo:
- Campo 1: "Tipo de Membresía"
- Campo 2: "Fecha de Inicio"
- Campo 3: "Número de Documento "
Para personalizarlos:
- Escribí el nombre que querés que se muestre en el formulario.
- Activá el campo y, si es necesario, marcá la opción Requerido.
5. Guardar los cambios

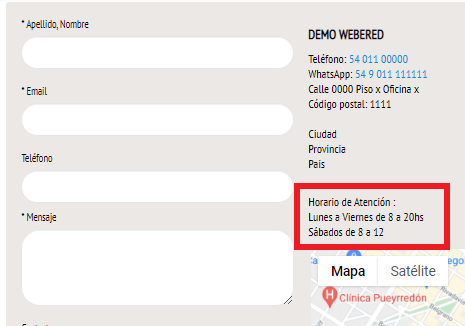
Comentarios / Observaciones / Datos adicionales para incluir en el Formulario de Contacto
π‘ Comúnmente usado para escribir el horario de atención


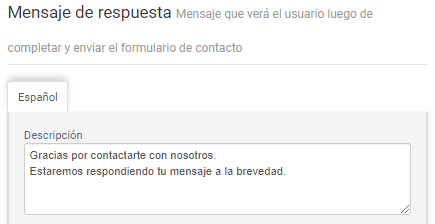
Mensaje de Respuesta
π‘ Es el mensaje que verá el usuario luego de completar y enviar el Formulario de Contacto