Secciones Destacadas en la Página de Inicio
En la página de inicio de tu tienda o sitio web en Webered, puedes incluir varias secciones que resumen y destacan el contenido del resto del sitio. Estas secciones ayudan a los visitantes a obtener una visión general rápida y atractiva de lo que ofreces, mejorando su experiencia y facilitando la navegación. A continuación, te presentamos las secciones más comunes y cómo utilizarlas de manera efectiva:

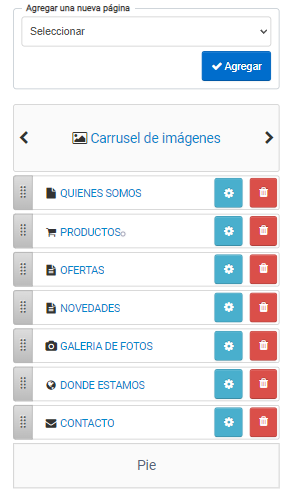
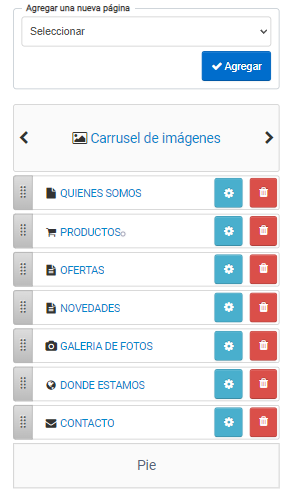
1. Sección: Carrusel de Imágenes o Hero Banner
El Carrusel de imágenes es la primera sección que los visitantes ven al ingresar a tu sitio. Generalmente, incluye una serie de imagenes o un video de alta calidad junto con un mensaje principal y un llamado a la acción (CTA). Es ideal para captar la atención inmediata de los usuarios y comunicar tu propuesta de valor de manera clara y concisa.
Mas info sobre π Carrusel de imágenes
2. Sección: Tienda Online o Productos
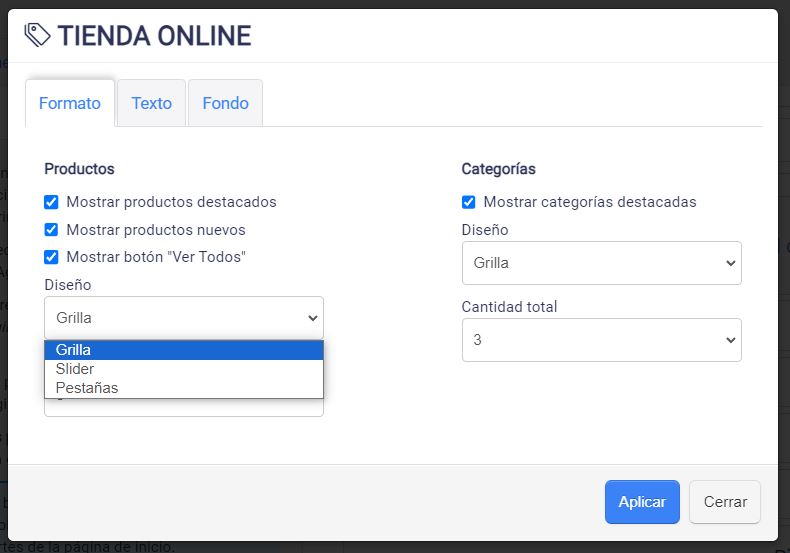
Esta sección resalta las categorías y/o los productos o servicios más importantes o populares de tu tienda. Puedes mostrar una selección curada de las β categorías y/o β productos marcados como destacados que atraiga la atención de tus clientes potenciales y les facilite encontrar rápidamente lo que ofreces. Utiliza imágenes atractivas y descripciones breves para cada producto o servicio. Para personalizar las secciones destacadas de tu página de inicio para que resalten tus productos y categorías de manera efectiva. A continuación, te explicamos las opciones disponibles en la pantalla de configuración:

Productos
-
Mostrar productos destacados: Marca esta casilla si deseas que los productos que has marcado como destacados se muestren en la página de inicio.
-
Mostrar productos nuevos: Activa esta opción para que los productos marcados como nuevos se muestren en la página de inicio, atrayendo la atención de los clientes a las últimas incorporaciones de tu tienda.
-
Mostrar botón "Ver Todos": Selecciona esta opción para agregar un botón que permita a los usuarios ver todos los productos destacados y nuevos para permitir a los clientes explorar más opciones.
-
Diseño: Aquí puedes elegir cómo se mostrarán los productos en la página de inicio. Tienes tres opciones:
- Grilla: Muestra los productos en una cuadrícula organizada. Ideal para una presentación clara y ordenada.
- Cantidad Total : 3, 6, 9, 12, 15 Distribuye la Grilla en filas de 3 columnas cada una
- Cantidad Total : 4, 8, 16 Distribuye la Grilla en filas de 3 columnas cada una
- Slider: Muestra los productos en un carrusel deslizante. Esta opción es visualmente atractiva y permite a los usuarios ver varios productos sin desplazarse hacia abajo.
- Cantidad Total : Permite seleccionar la cantidad de productos destacadso a incluir en el Slider o carrusel.
- Pestañas: Organiza los productos en pestañas, lo que permite a los usuarios alternar entre diferentes categorías o tipos de productos sin recargar la página.
- Cantidad Total : Permite seleccionar la cantidad de productos destacadso a incluir en el Slider o carrusel.
Categorías
-
Mostrar categorías destacadas: Activa esta casilla para mostrar las categorías que has marcado como destacadas en la página de inicio.
-
Diseño: Similar a la sección de productos, puedes elegir cómo se mostrarán las categorías destacadas. Las opciones disponibles son:
- Grilla: Muestra las categorías en una cuadrícula, facilitando a los usuarios ver todas las categorías destacadas de un vistazo.
- Cantidad total: Aquí puedes especificar cuántas categorías destacadas deseas mostrar en la página de inicio. 3, 6,9,12 (siempre se incluirán 3 categorías por fila)
- Lista Horizontal: Muestra las categorías en una lista de botones en forma horizontal sin agregado de imágenes
- Cantidad total: Aquí puedes especificar cuántas categorías en forma de botones deseas mostrar en la página de inicio. 3, 6,9,12 (siempre se incluirán todas en una unica fila scrolleable)
Los productos mostrados en la página de inicio de Webered tienen un límite en la cantidad de productos que muestran por varias razones técnicas y de experiencia del usuario:
-
Velocidad de Carga: Mostrar una gran cantidad de productos puede ralentizar significativamente el tiempo de carga de la página. Esto afecta negativamente la experiencia del usuario, ya que las páginas lentas pueden frustrar a los visitantes y hacer que abandonen la tienda antes de explorar sus productos.
-
Experiencia del Usuario: Una página de inicio con demasiados productos puede resultar abrumador y difícil de navegar. Limitar el número de productos permite a los usuarios enfocarse en una selección curada y destacada, facilitando una mejor exploración de lo mas importante para el negocio en determinado momento.
-
Optimización para Dispositivos Móviles: En dispositivos móviles, la pantalla es mucho más pequeña, por lo que un carrusel con demasiados productos puede ser incómodo de usar. Mantener un límite asegura que la navegación sea fluida y que los usuarios móviles tengan una buena experiencia.
-
Rendimiento del Sitio: Cada elemento adicional en una página web consume recursos del servidor y del navegador del usuario. Limitar los productos en los carruseles ayuda a mantener un rendimiento óptimo del sitio, lo que es crucial para la retención de visitantes y para el SEO.
-
Mejores Prácticas de Diseño: Los estudios de usabilidad y diseño web sugieren que presentar demasiadas opciones puede llevar a la parálisis por análisis, donde los usuarios tienen dificultades para tomar decisiones debido al exceso de opciones.