¿Que es un Carrusel de imágenes?
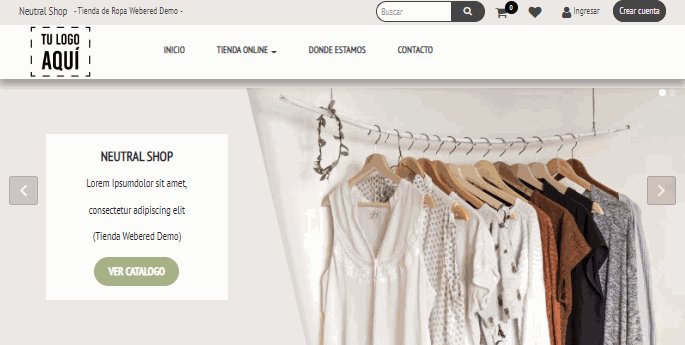
Un carrusel de imágenes (también llamado "Slider") es un conjunto de imágenes o banners, que se cargan en la cabecera de la página de inicio (u otras páginas) de un sitio Web o Tienda Online y cuya función principal es comunicar o detacar algún tipo de información importante a los clientes.
Por lo general un carrusel se compone de entre 3 y 5 imágenes y contempla además la opción de incluir una "llamada a la acción" ( o CTA "Call To Action" por sus siglas en Inglés)
El objetivo de un CTA es incentivar a los visitantes a realizar una determinada acción, un CTA se compone de un Título y un texto y un boton que se agrega sobre cada una de las imágenes del carrusel.

π‘ Es fundamental contar con un carrusel bien diseñado para generar impacto visual e inducir a los potenciales compradores hacia productos seleccionados.
A continuación te contamos como gestionar las imágenes y las llamadas a la acción (CTA) del carrusel de tu Tienda Online.
1.- Desde tu Panel de Administrador de Webered Ingresar en > πΌοΈ Carrusel de imágenes.
Una vez dentro será posible seleccionar entre dos solapas "Escritorio" y "Celular"

- Escritorio : Imágenes mejor adaptadas a pantallas de computadoras de escritorio, (1600 píxeles de ancho por 500 píxeles de alto, recomendado) *
- Celular : Imágenes mejor adaptadas a pantallas de teléfonos móviles, (576 píxeles de ancho por 576 píxeles de alto, recomendado)
β οΈ IMPORTANTE : Es muy importante y recomendable crear una imagen alternativa del carrusel para cada una de las opciones disponibles Escritorio y Celular ya que estadisticamente las visitas a las tiendas desde dispositivos móviles o Celulares a superado en los últimos años a las visitas desde computadoras de Escritorio
2-. Hacer clic en el botón Seleccionar imágenes, esto permitirá seleccionar las fotos o imágenes desde tu computadora o dispositivo móvil.
3-. Una vez cargada la imagen, se puede incluir opcionalmente una llamada a la acción o CTA sobre esta.

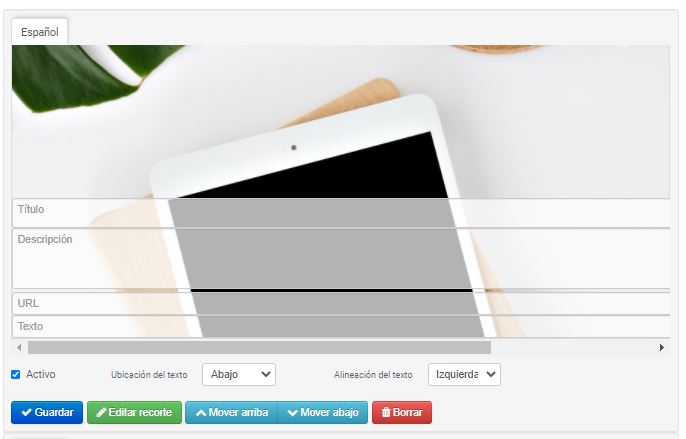
Para el armado de la llamada a la acción o CTA eso se dispone de los siguientes campos :
Titulo : El título del CTA (Ej:"Oferta imperdible")
Descripción : El contenido principal del CTA (Ej:"30% de descuento en pantalones")
URL : Vínculo hacia donde llevará al visitante que haga clic en el CTA (Ej : www.tunegocio.com.ar/pantalones.html)
Texto del Botón : Texto que llevará adentro el botón del CTA (Ej: "COMPRAR AHORA")
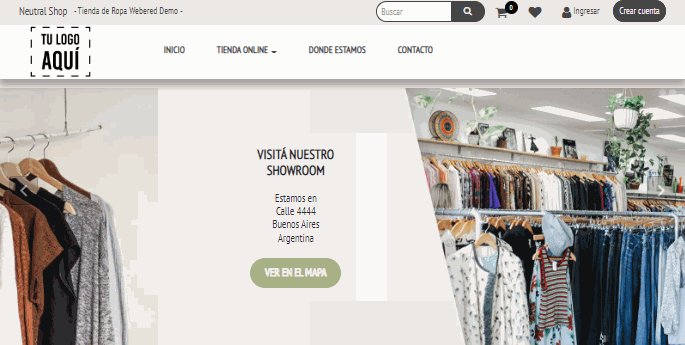
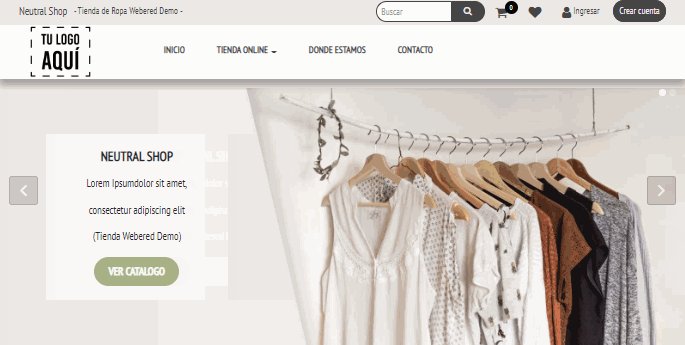
A modo de ejemplo así se vería la imagen del carrusel con el CTA aplicado sobre la imagen

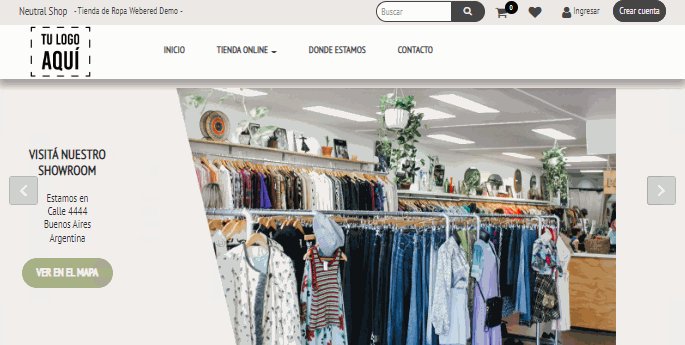
Una vez definido el contenido del CTA, es posible ubicarlo en distintas posiciones sobre la imagen Iizquierda, Derecha, Centro o Abajo)
También es posible especificar que alineación se aplicará sobre el texto incluido en el CTA ( Izqierda, Derecha, Centrado)
Activar/Desactivar : Cada Imagen con su correspondiente CTA cuenta con la posibilidad de ser Activado/ Desactivado, Marcando o Desmarcando la casilla Activo, de forma tal que se muestre o no, en el carrusel, una determinada imagen a los visitantes. Esto es muy útil a la hora de generar banners del carrusel con llamadas a la acción para distintas épocas del año, ofertas emporales, eventos, etc donde solo tiene sentido activarlos en el momento que les corresponda. (Ej: Navidad, Día del niño, etc)
4.- Una vez cargada la imagen con su opcional CTA, se deben Guardar los cambios y establecer el orden de aparición en el carrusel, utilizandolos botones de Mover Arriba / Mover Abajo.
β οΈ IMPORTANTE : En caso de no cargar imágenes del carrusel en la solapa Celular, se mostrarán por defecto las imágenes cargadas en Escritorio (no recomendado)
La carga de imágenes de escritorio en celular o dispositivo móvil non es recomendada, ya que no solo tienen un formato apaisado que no se adapta naturalmente a este tipo de pantallas, sino que además suelen tener un mayor peso en Kbytes, lo que conlleva una carga mas lenta de las páginas.
π‘ TIP : "No hay segunda oportunidad para una primera impresión" Los banners del carrusel suelen ser el primer lugar sobre el cual los visitantes enfocan su mirada, por lo tanto es importante causar una buena impresión. Se recomienda intentar siempre mantener las imágenes con un diseño limpio, claro y sencillo cuya información sea fácilmente comprensible en una sola mirada.
Recomendaciones para las imagenes de un carrusel
Para crear las imágenes del carrusel de una tienda online, es recomendable seguir ciertas pautas en cuanto al tamaño y tipo de archivo para asegurar un rendimiento óptimo y una buena experiencia de carga para los usuarios. A continuación, algunas recomendaciones:
-
Tamaño de archivo: Es importante optimizar el tamaño de las imágenes para evitar tiempos de carga prolongados. Se recomienda que el tamaño de archivo de cada imagen sea lo más reducido posible sin comprometer demasiado la calidad visual. Generalmente, se aconseja que las imágenes no superen los 200 KB, aunque esto puede variar según las necesidades específicas de tu tienda online.
-
Resolución y dimensiones: Para un carrusel en una tienda online, se suele utilizar un ancho de imagen de alrededor de 1200 a 1600 píxeles. La altura puede variar dependiendo del diseño y las proporciones deseadas. Es importante considerar las dimensiones y la resolución de pantalla de los dispositivos en los que los usuarios visualizarán tu tienda online. Asegúrate de que las imágenes sean lo suficientemente grandes para verse bien en pantallas de alta resolución, pero también ten en cuenta que no sean excesivamente grandes para pantallas más pequeñas en orientación vertical como en los dispositivos móviles, donde una resolución de al menos 800 píxeles de ancho es recomendada. Esto asegurará que la imagen se ajuste adecuadamente en la pantalla y conserve su calidad.
-
Formato de archivo: Los formatos de imagen más comunes utilizados en la web son JPEG y PNG. Para fotografías y elementos visuales complejos, se recomienda el formato JPEG, ya que ofrece una buena calidad de imagen con tamaños de archivo más pequeños. Para imágenes con transparencia, como logotipos o elementos gráficos con fondos transparentes, el formato PNG es más adecuado. También es importante mencionar el formato WebP como una opción recomendada para las imágenes del carrusel de una tienda online ya que ofrece una calidad de imagen similar a la de JPEG y PNG, pero con tamaños de archivo considerablemente más pequeños. Esto significa que las imágenes se cargarán más rápidamente, lo que mejora la experiencia del usuario y reduce el consumo de ancho de banda.
Recuerda que estas son recomendaciones generales y pueden variar según tus necesidades específicas, el diseño de tu tienda online y las preferencias de tus usuarios. Es importante encontrar un equilibrio entre la calidad visual y el rendimiento de carga para ofrecer una experiencia óptima a tus visitantes.
El tamaño de las imágenes que se utilizan en un carrusel de una tienda en línea dependerá del tamaño de pantalla y la resolución de los dispositivos que se utilicen para acceder a la tienda.
π Se recomienda cargar un minimo de 3 imágenes para mejorar la experiencia del usuario y no mas de 6 imágenes en el carrusel, ya que mas de 6 podría generar problemas de rendimiento en la velocidad de descarga, sobre todo en un dispositivo móvil con conexiones lentas.
Dimensiones recomendadas para las imágenes de un carrusel de una PC de escritorio.
En general, se recomienda utilizar imágenes con una resolución de al menos 1200 píxeles de ancho para asegurar que se muestren con buena calidad en una PC de escritorio o incluso una Tablet.
Es importante tener en cuenta que el tamaño del carrusel y el tamaño de las imágenes también dependerán del diseño y la estructura de la tienda en línea. Por ejemplo, si se desea que el carrusel ocupe todo el ancho de la página, es posible que debas utilizar imágenes más grandes para aprovechar al máximo el espacio disponible.
En general, se recomienda utilizar imágenes con una relación de aspecto de 16:9 o similar para aprovechar al máximo el espacio disponible en el carrusel y evitar distorsiones o cortes indeseados.
β οΈ Es importante asegurarse de que las imágenes sean livianas en cuanto al peso en Kb, y se carguen rápidamente para mejorar la experiencia del usuario y evitar problemas de rendimiento.
En función de los tamaños de monitores mas utilizados, se recomienda aprovechar un ancho completo de 1600px y no superar mas del 50% del alto de la pantalla, o sea intentar mantener una altura no mayor a 600px.
|
Tamaño del monitor
|
Resolución general en píxeles
|
|
Monitor LCD con relación estándar de 19 pulgadas
|
1280 × 1024
|
|
Monitor LCD con relación estándar de 20 pulgadas
|
1600 × 1200
|
|
Monitores panorámicos LCD de 20 y 22 pulgadas
|
1680 × 1050
|
|
Monitor LCD panorámico de 24 pulgadas
|
1920 × 1200
|
Dimensiones recomendadas para las imágenes de un carrusel de un Celular o Dispositivo Móvil.
Para un celular o dispositivo móvil es importante tener en cuenta que utilizar imágenes con una resolución demasiado alta puede hacer que se carguen más lentamente y puede afectar negativamente el rendimiento de la tienda en línea. Por eso se recomienda utilizar imágenes con una resolución menor para este tipo de dispositivos.
En general para un celular o dispositivo móvil se recomienda utilizar imágenes con una relación de aspecto de 1:1 y de al menos 800 píxeles de ancho para evitar problemas de rendimiento.
π‘ En general, es importante equilibrar la calidad de las imágenes con el rendimiento de la tienda en línea y asegurarse de que las imágenes se carguen rápidamente para mejorar la experiencia del usuario.
β οΈ Si estás utilizando imágenes de alta calidad y el rendimiento de la tienda en línea es inaceptablemente lento, es posible que debas utilizar imágenes de menor resolución o optimizarlas para mejorar el rendimiento.